Cara Menambahkan Kode Custom di WordPress
Pengguna sering mencari cara untuk mengubah situs web, plugin dan tema mereka, atau untuk menambahkan beberapa modifikasi pada fungsionalitas yang ada. Dalam kebanyakan kasus ini, kamu dapat melakukannya dengan menambahkan kode custom ke dalam WordPress kamu.
Tidak ada yang salah dengan menambahkan kode custom ke situs kamu. Namun, ada beberapa hal yang perlu kamu perhatikan saat melakukan perubahan ini pada situs WordPress kamu.
Artikel ini akan membahas apa yang harus diperhatikan, dan cara terbaik sekaligus aman untuk menambahkan kode custom di WordPress kamu secara aman.
Daftar isi
Apa yang harus dicari sebelum menambahkan Kode Custom di WordPress
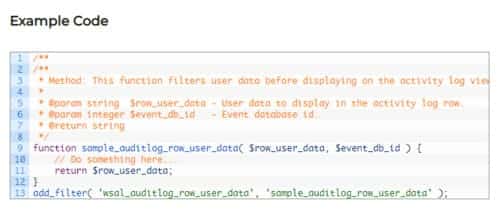
Cara termudah untuk menambahkan potongan kode yang disarankan penulis dalam tutorial mereka, adalah dengan menambahkan potongan kode ke file functions.php tema.
Namun, ada sejumlah batasan dan kerugian saat Anda menambahkan potongan kode ke file functions.php tema .
Setiap kali Anda meningkatkan tema Anda, potongan kode custom yang kamu tambahkan ke file functions.php kamu akan ditimpa, kecuali jika kamu meningkatkan tema secara manual, atau menyalin potongan kode secara manual dari satu file functions.php ke file lainnya.
Mengingat bahwa sebagian besar developer tema merilis update cukup sering, terutama saat menggunakan tema premium, menambahkan cuplikan kode custom ke dalam file functions.php tema menjadi sangat sulit untuk tetap dijaga.
Selain itu, jika kamu ingin mengubah tema, kamu juga harus memigrasikan kodenya, yang pasti cara tersebut tidak baik untuk jangka waktu panjang.
Kerugian lainnya adalah bahwa file tema dijalankan di setiap halaman dan dengan menambahkan potongan kode ke file functions.php tema, risiko merusak seluruh situs web WordPress kamu jauh lebih tinggi.
Mari kita lihat cara terbaik tentang cara menambahkan cuplikan kode custom ke dalam WordPress kamu sehingga nantinya kamu tidak perlu khawatir lagi kehilangan beberapa cuplikan kode, lupa untuk memigrasikannya, atau merusak fungsionalitas saat meningkatkan tema kamu.
Cara Menambahkan cuplikan kode custom di WordPress
Kode custom dapat ditambahkan menggunakan salah satu metode berikut:
- Menggunakan plugin (kamu juga bisa membaca juga artikel mengenai plugin WordPress untuk mempelajari lebih lanjut tentang apa itu plugin WordPress)
- Membuat plugin khusus
- Membuat child theme
Sekarang, mari kita bahas masing-masing cara tersebut secara detail.
1. Menggunakan Plugin Code Snippets
Plugin Code Snippets merupakan salah satu cara yang bagus untuk menambahkan kode custom ke dalam WordPress, dan jika kamu bukan penggemar menulis beberapa kode sendiri, cara ini lebih mudah daripada membuat plugin custom sendiri.
Setelah menginstal plugin, bagian Snippets baru ditambahkan ke menu WordPress kamu, yang memungkinkan kamu menambahkan snippet baru. Setiap cuplikan akan memiliki ruang untuk kode dan deskripsi untuk informasi tambahan tentang fungsi kode tersebut.
Tips: Jika kamu menggunakan cuplikan kode custom yang berguna dari sebuah situs, tambahkan URL dalam deskripsi sehingga nantinya kamu akan ingat dari mana kode itu berasal.

Sama seperti plugin, kamu dapat mengaktifkan dan menonaktifkan cuplikan kode custom kamu serta mengekspornya ke file PHP. Dalam beberapa kasus, cuplikan khusus menyebabkan konflik dengan plugin atau tema lain, jadi menonaktifkan semua kode khusus berguna untuk masalah penargetan.
2. Membuat plugin khusus WordPress
Membuat plugin khusus situs pada WordPress kamu sendiri adalah cara terbaik untuk menambahkan kode custom ke dalam WordPress, karena kamu memiliki kontrol penuh atas kode tersebut. Tidak ada pembaruan plugin atau tema yang akan memengaruhi kode custom kamu.
Selain itu, ini memberikan fleksibilitas untuk mengaktifkan atau menonaktifkan plugin custom sesuai kebutuhan kamu.
Kamu tidak perlu menjadi ahli dalam PHP untuk membuat plugin khusus pada situs WordPress. Ikuti saja tiga langkah mudah di bawah ini.
1. Buat direktori plugin
Pertama, kamu perlu membuat direktori untuk plugin dan menamainya. Bisa nama apa saja, seperti situs web kamu misalnya. Direktori plugin harus dibuat di direktori /wp-content/plugins/ di situs kamu. Untuk contoh ini, mimin memanggil plugin wpkode-custom. Catatan: selalu gunakan tanda hubung dan bukan spasi pada nama direktori.
2. Buat file plugin
Selanjutnya, kamu membutuhkan file utama untuk plugin yang akan dibuat. Meskipun tidak ada aturan tentang nama file yang seharusnya, cara terbaiknya adalah nama file harus sama dengan nama plugin. Jadi dalam contoh ini, nama file plugin adalah wpkode-custom.php .
File ini setidaknya harus menyertakan judul dan deskripsi.
Buat file ini menggunakan editor teks, seperti NotePad ++ atau TextEdit. Jangan gunakan Microsoft Word atau editor serupa, karena ini menambahkan data pemformatan ke teks dan dapat mengacaukan file kamu. Semua editor yang tercantum di atas gratis.
Inilah yang perlu Anda tambahkan ke file:
<?php
/*
* Plugin Name: WP Kode Custom
* Plugin URL: https://tekno.detakhukum.com
* Description: Plugin kode custom di tekno.detakhukum.com
*/Itu saja. Sekarang saatnya menambahkan kode kustom.
3. Tambahkan cuplikan kode custom
Sekarang kamu dapat mengcopy dan menempel potongan kode dari tutorial dll ke dalam file ini. Jika kamu telah membuat file plugin secara offline, kompres folder plugin sebagai file .zip dan unggah ke situs web kamu dari dashboard WordPress.
Mulai sekarang kamu tidak perlu khawatir lagi kehilangan beberapa cuplikan kode custom, lupa untuk memigrasikannya, atau merusak beberapa fungsi saat memperbarui tema atau WordPress kamu.
Lain kali kamu menemukan cuplikan kode WordPress dan ingin menambahkannya ke situs web kamu, tambahkan ke file plugin khusus situs.
4. Tambahkan file index.php (opsional)
Ini merupakan langkah opsional. Untuk menghindari daftar direktori, kamu harus menambahkan file indeks ke dalam direktori plugin. Yang perlu kamu lakukan hanyalah:
Buat file bernama index.php
Tambahkan konten berikut ke dalamnya:
<?php
/**
* Nothing to see here.3. Menggunakan child theme pada functions.php
Sebelumnya mimin mengatakan untuk tidak menggunakan file functions.ph tema kamu. Namun, ini adalah alternatif yang baik untuk perubahan tertentu, misalnya, untuk perubahan tema tertentu.
Dengan cara ini, kode custom khusus tema akan keluar saat tema kamu, karena tidak diperlukan lagi.
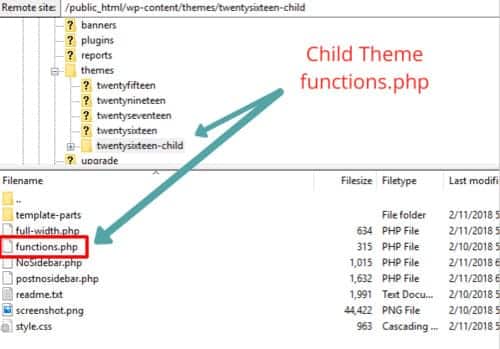
Namun demikian, perubahan tema harus selalu ditambahkan ke dalam child theme, dan bukan yang induk, jadi aman untuk di upgrade. Jika kamu menambahkan kode ke functions.php kamu , selalu pastikan untuk mencari tag PHP penutup. Seperti inilah mereka terlihat: ?> .
Jika file tema kamu diakhiri dengan salah satu dari ini, kamu harus meletakkan kode khusus di atasnya.

Kesimpulan
Seperti yang baru saja kita lihat, ada beberapa cara berbeda untuk menambahkan kode custom ke dalam WordPress kamu, akan tetapi tidak semuanya baik dalam jangka waktu yang panjang.
Namun, beberapa di antaranya lebih baik daripada yang lain dalam hal tertentu. Misalnya, untuk perubahan khusus tema (tampilan dan fleksibilitas situs web), tambahkan kode khusus ke file functions.php . Untuk perubahan lainnya, idealnya kamu harus memiliki plugin khusus situs custom.
Pastikan juga kamu menambahkan kode custom ke WordPress dengan cara yang aman, dan membuatnya mudah untuk di-debug jika terjadi kesalahan nantinya.
Mimin harap artikel ini dapat membantu kamu mempelajari cara menambahkan cuplikan kode custom dengan mudah dan aman ke dalam WordPress kamu.






