Cara Menambahkan Pemberitahuan Cookie di WordPress tanpa plugin
Dalam tutorial ini, kami akan menambahkan pemberitahuan cookie di WordPress tanpa plugin. Pada dasarnya, kamu dapat menemukan banyak plugin di repositori WordPress dengan kepatuhan GDPR untuk menampilkan pemberitahuan izin cookie.
Namun dalam panduan ini kita akan menampilkan pemberitahuan cookie tanpa bantuan plugin apa pun. Dalam tutorial ini, kamu juga akan belajar lebih banyak tentang:
- Cara menambahkan JavaScript untuk menerima kebijakan cookie
- Menambahkan CSS Style pada Pemberitahuan Cookie
Di sini kita akan menggunakan kode yang dikembangkan oleh Xavi Esteve dan selanjutnya menatanya sesuai dengan kebutuhan kita.
Daftar isi
Fitur Pemberitahuan Cookie
- Kamu dapat menyesuaikan seluruh kode.
- Kode JavaScript berukuran kecil ~ 1 KB.
- Mudah Diterapkan.
- Bekerja hingga IE8.
- Pemberitahuan Cookie bersifat Responsif.
Menambahkan Pemberitahuan Cookie di WordPress tanpa plugin
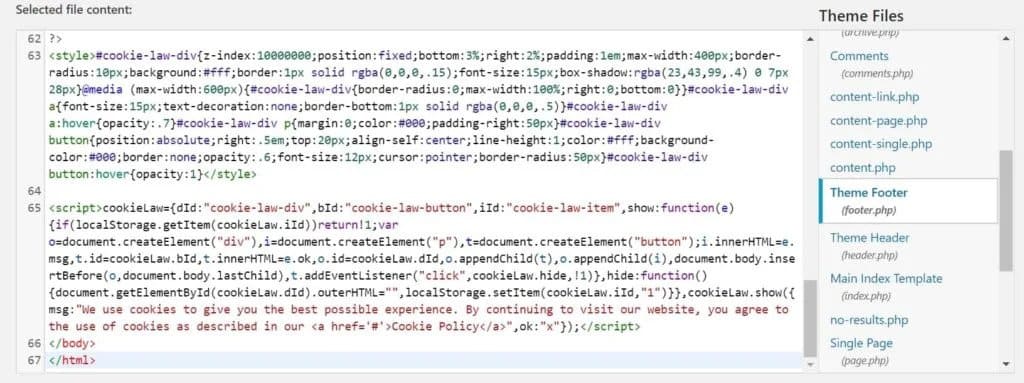
Kamu dapat menambahkan skrip sederhana pemberitahuan cookie dengan kode CSS langsung ke footer dengan mengedit footer.php dari Editor Tema. Jika kamu adalah pengguna pro maka kamu dapat mengedit footer.php secara langsung.

Copy dan Paste kode berikut di footer.php tepat sebelum tag penutup badan .
<style>#cookie-law-div{z-index:10000000;position:fixed;bottom:3%;right:2%;padding:1em;max-width:400px;border-radius:10px;background:#fff;border:1px solid rgba(0,0,0,.15);font-size:15px;box-shadow:rgba(23,43,99,.4) 0 7px 28px}@media (max-width:600px){#cookie-law-div{border-radius:0;max-width:100%;right:0;bottom:0}}#cookie-law-div a{font-size:15px;text-decoration:none;border-bottom:1px solid rgba(0,0,0,.5)}#cookie-law-div a:hover{opacity:.7}#cookie-law-div p{margin:0;color:#000;padding-right:50px}#cookie-law-div button{position:absolute;right:.5em;top:20px;align-self:center;line-height:1;color:#fff;background-color:#000;border:none;opacity:.6;font-size:12px;cursor:pointer;border-radius:50px}#cookie-law-div button:hover{opacity:1}</style>
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>Langkah di atas ini sedikit berisiko dan jika kamu tidak ingin mengacaukan file inti maka kamu dapat mencoba metode alternatif yang tercantum di bawah ini.
Mari kita lanjutkan dengan proses mudah untuk menampilkan notifikasi cookie di WordPress.
- Pergi ke Plugins> Add New.
- Cari plugin Insert Headers and Footers.
- Instal dan Aktifkan plugin.
- Setelah mengaktifkan, buka Pengaturan> Sisipkan Header dan Footer.
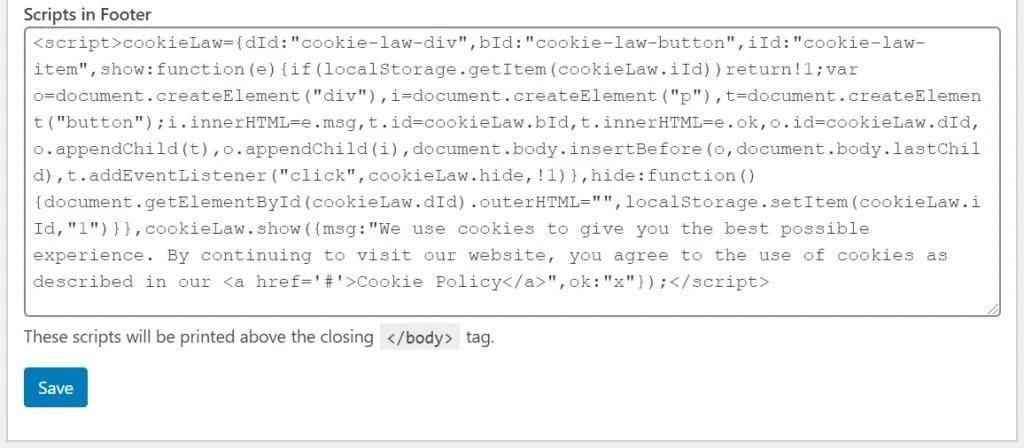
- Salin dan Tempel kode JavaScript di bagian footer ( Skrip dalam Isi ).
- Terakhir, tekan tombol Save.

Di sini, di kode ini di baris terakhir, kamu dapat mengedit / mengubah pesan cookie dan juga jangan lupa untuk menautkan ke halaman kebijakan cookie kamu.
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>2. Style Cookie Notice menggunakan kode CSS
Sekarang, kamu perlu memberi gaya Pemberitahuan Persetujuan Cookie menggunakan kode CSS berikut.
- Pergi ke Appearance> Customize> Additional CSS .
- Salin dan Tempel CSS Pemberitahuan Cookie berikut.
- Tekan tombol Publikasikan
#cookie-law-div {
z-index: 10000000;
position: fixed;
bottom: 3%;
right: 2%;
padding: 1em;
max-width: 400px;
border-radius: 10px;
background: #fff;
border: 1px solid rgba(0, 0, 0, .15);
font-size: 15px;
box-shadow: rgba(23, 43, 99, .4) 0 7px 28px;
}
@media (max-width: 600px) {
#cookie-law-div {
border-radius: 0;
max-width: 100%;
right: 0;
bottom: 0;
}
}
#cookie-law-div a {
font-size: 15px;
text-decoration: none;
border-bottom: 1px solid rgba(0, 0, 0, .5);
}
#cookie-law-div a:hover {
opacity: .7;
}
#cookie-law-div p {
margin: 0;
color: #000;
padding-right: 50px;
}
#cookie-law-div button {
position: absolute;
right: .5em;
top: 20px;
align-self: center;
line-height: 1;
color: #fff;
background-color: #000;
border: none;
opacity: .60;
font-size: 12px;
cursor: pointer;
border-radius: 50px;
}
#cookie-law-div button:hover {
opacity: 1;
}Kesimpulan
Tutorial Ini merupakan cara menambahkan Pemberitahuan Cookie di WordPress tanpa plugin. Selain itu, kamu juga dapat menggunakan plugin yang tersedia di repositori WordPress untuk kepatuhan GDPR.
Ini adalah salah satu cara termudah untuk menambahkan pemberitahuan izin cookie ke situs web kamu. Secara keseluruhan, kodenya kecil dan tidak memengaruhi kinerja situs WordPress.
Selain itu, jika kamu memiliki pertanyaan seputar artikel diatas, silakan berkomentar di bawah ini.







