Panduan Menggunakan ShortPixel Adaptive Images dengan CDN dari Bunny.Net
Daftar isi
Apa itu Shortpixel Adaptive?
Shortpixel Adaptive merupakan Plugin WordPress terbaik yang mudah digunakan yang dapat membantu menyelesaikan permasalahan dalam beberapa menit terkait masalah gambar pada situs web Anda.
Bagaimana Cara Kerja Shortpixel Adaptive?
Shortpixel Adaptive bekerja pada Web WordPress untuk menampilkan gambar berukuran tepat, dipotong dengan cerdas, dan dioptimalkan di situs web Anda. Sehingga gambar diproses dengan cepat dan disajikan dari CDN, dalam format WebP generasi berikutnya, jika browser mendukungnya.
Mengapa Bunny.Net?
Bunny.Net merupakan salah satu Jaringan global (CDN) tercepat di dunia.
Dengan 43 PoP dan mesin perutean canggih. Salah satu hal penting yang wajib anda ketahui dari Bunny.Net adalah penetapan harga yang sangat murah.
Cara Setting ShortPixel Adaptive Images Menggunakan Bunny.Net
Buat akun di Bunny.Net jika Anda belum membuatnya.
TIPS: Gunakan kode kupon berikut ini agar mendapatkan tambahan $5 credits.
| Code Promo | Description |
| GET5 (Use Link) | $5 Credits |
| WPLOGOUT | $5 Credits |
| WPSPEEDMATTERS | $5 Credits |
| BECLIPSE5 | $5 Credits |
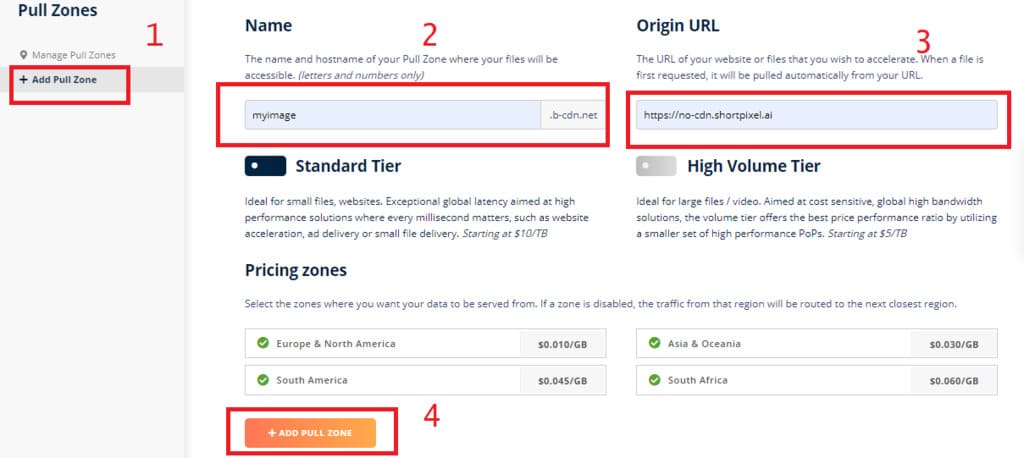
Selanjutnya Anda dapat mengaturnya langsung pada ke ‘Pull Zone‘ dan selanjutnya tinggal menambahkan Add Pull Zone.

Di Name host, masukkan nama yang Anda inginkan contoh diatas “myimage”. Selanjutnya di Origin URL masukkan “https://no-cdn.shortpixel.ai/”.
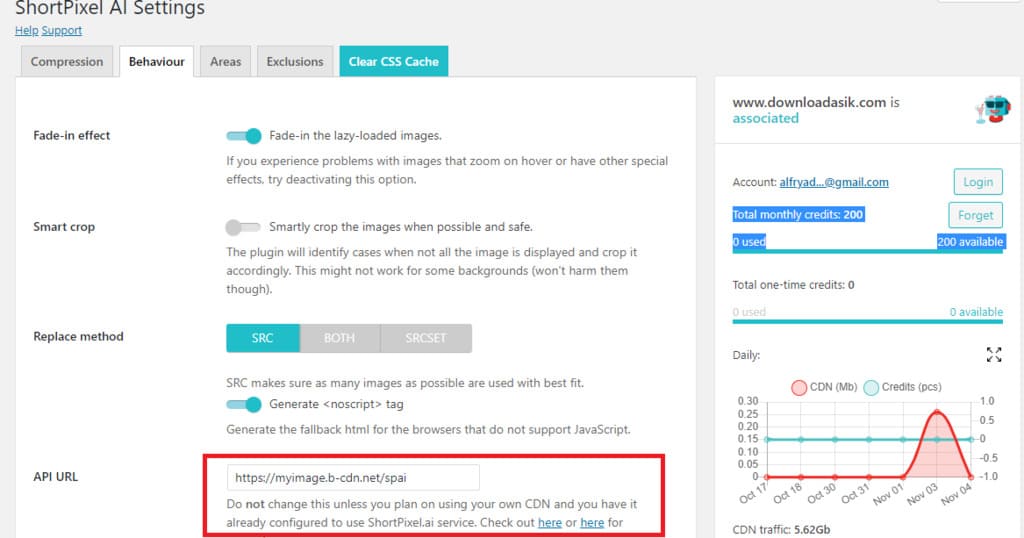
Sekarang masuk kepada pengaturan ShortPixel Adaptive Anda, pilih Behaviour -> pada URL API masukkan nama host Bunny.Net yang tadi telah dibuat dalam format berikut setelah itu selesai -> Lanjutan.

Selesai! Gambar Web Anda sekarang akan disajikan melalui Bunny.Net + ShortPixel Adaptive Images dalam format WEBP! Tentunya lebih cepat dan dapat menghilangkan Serve scaled images pada GTMETRIK.

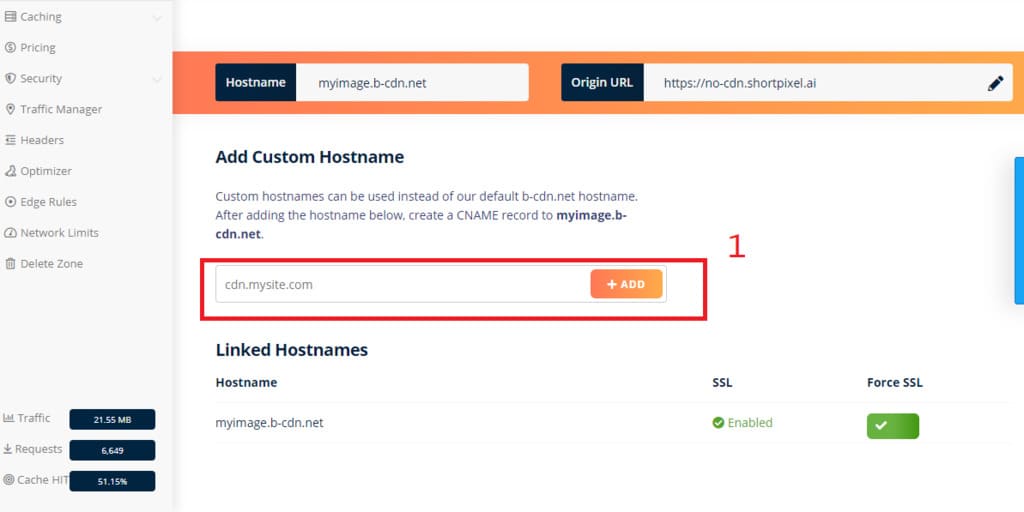
Anda juga dapat menambahkan subdomain custom Anda sendiri ke Bunny.Net (opsional) jika anda ingin menampilkan yang lebih beda.





