Mengenal Child Theme dan Cara Membuatnya
Dalam postingan kali ini, saya akan berbagi pengalaman tentang child theme, bagaimana kita bisa membuatnya dan bagaimana cara penggunaannya juga. Jika kamu menggunakan tema gratis atau premium dan kamu ingin menyesuaikannya, child theme sangat direkomendasikan dalam hal ini.
Pasalnya beberapa tema premium hadir dengan child theme dan beberapa diantaranya perlu dibuat sendiri. Tentunya untuk membuat child theme bukanlah perkara yang cukup sulit, mudah kok cukup ikuti posting ini sepenuhnya. Setelah itu, kamu dapat membuat child theme kamu sendiri hanya dalam beberapa menit saja.
Daftar isi
Apa itu Child Theme?
Child theme adalah tema yang mewarisi fungsionalitas dan gaya tema induknya. Child theme merupakan salah satu cara yang disarankan untuk memodifikasi tema yang ada tanpa kehilangan modifikasi saat kamu melakukan update pada tema tersebut. Child Theme sangat disarankan ketika memodifikasi theme yang sudah ada yaitu Parent Theme.
Sebagai contoh : Jika kamu menggunakan nama tema WPBerita dan jika kamu ingin mengubah desainnya, seperti ingin menambah/menghapus beberapa fitur, disarankan menggunakan child theme. Dengan begitu kamu dapat mengedit kode tema induk, tetapi jika kode tema induk kamu yang diedit, berarti ditambahkan atau dihapus, setelah pembaruan tema, semua perubahan tersebut tentunya akan hilang.
Jadi, jangan pernah mengedit kode tema induk secara langsung. Gunakan child theme dalam kasus seperti itu. Jika semua perubahan dilakukan dari child theme, kamu dapat melakukan update tema induk dan itu tidak akan memengaruhi perubahan pada situs. Modifikasi yang kamu lakukan akan tetap aman.
Menyesuaikan Tema Induk melalui child theme
Jika kamu ingin mengubah desain atau fungsionalitas tema induk, kamu dapat menggunakan child theme. Jika kamu sudah memiliki child theme di paket tema premium kamu, unggah kedua tema tersebut di Tampilan > Tema dan aktifkan child theme.
Jika tema premium yang kamu beli tidak memiliki child theme, tentunya kamu dapat membuat child theme dengan bantuan Plugin atau kamu juga dapat membuatnya secara manual seperti berikut ini.
Cara Membuat Child Theme
Jika kamu ingin membuat child theme sendiri, kamu dapat menemukan berbagai plugin di repository WordPress untuk membuat child theme. Kamu dapat menggunakan salah satu plugin yang tersedia untuk membuat child theme. Di sini, saya akan menunjukkan kepada kamu tentang cara membuat child theme secara manual.
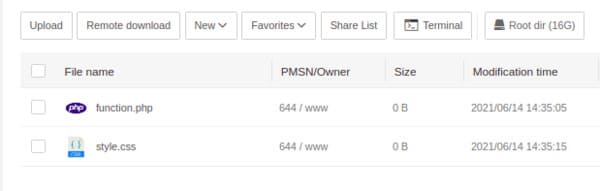
Hal yang kamu lakukan adalah mencocokkan Tema Induk yang akan kamu buat sebagai child theme. Di sini saya memutuskan untuk membuat Child Theme dari tema default WordPress Twenty Twenty-One. Dua file yang diperlukan untuk membuat child theme adalah style.css dan functions.php. Begini langkah membuatnya:

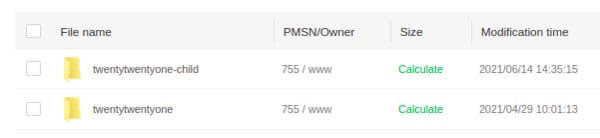
1. Buat folder child theme terlebih dahulu. Nama folder harus berupa nama tema induk– dan nama child theme. Dalam hal ini, nama direktori harus twentytwentyone-child.
2. Sekarang buat file style.css di dalam folder tersebut dan tempel kode di bawah ini pada file style.css.
/*
Theme Name: Twenty Twenty One Child
Theme URI: https://namadomain.com/twenty-twenty-one-child/
Description: Twenty Twenty One Child Theme
Author: Your Name
Author URI: http://namadomain.com
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: blog, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-twenty-one-child
*/Catatan : Baris Template sesuai dengan nama dari direktori dari tema induk. Tema induk dalam contoh kita adalah twenty twenty one, jadi Templatenya adalah twenty twenty one. Pada posisi ini mungkin nama tema yang kamu gunakan akan berbeda, jadi sesuaikan. Template adalah nama direktori dari parent theme.

Sekarang, saatnya membuat file functions.php. Buat file lain bernama functions.php dan tempel kode di bawah ini pada file itu.
<?php
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'twentytwentyone-style' for the Twenty Twenty One theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style )
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>4. Child theme sekarang sudah siap. Buat file zip dari direktori child theme itu dan unggah child theme di Tampilan> Tema > Tambah Baru > Unggah dan unggah file zip dan aktifkan tema itu. Pastikan, tema induk ada di direktori, jika tidak, child theme yang kamu buat tidak akan berfungsi.
Bagaimana cara modifikasi tema induk melalui child theme?
Jika kamu ingin melakukan modifikasi tema induk melalui child theme, silahkan ikuti langkah-langkah di bawah ini:
- Buat child theme. kamu dapat membuat child theme kamu sendiri dengan bantuan metode yang tadi dijelaskan diatas.
- Buat jalur direktori yang sama pada child theme seperti yang dimiliki tema induk. Jika kamu ingin menyesuaikan file `template-parts/content.php`, kamu perlu membuat jalur yang sama pada child theme. `template-parts/content.php` dan kamu dapat mengedit kode child theme. Cukup lakukan copy dan simpan pada direktori child theme. Akan tetapi setelah di copy kamu tidak diperbolehkan untuk menghapus file itu dari tema induk, jika tidak, tema tersebut akan error.
- Jika kamu perlu mengedit file lain, kamu dapat mengikuti proses yang sama seperti di atas.
Menurut saya, postingan blog ini sangat membantu kamu untuk membuat child theme sendiri, memahami child theme serta cara mengganti tema induk (parent theme) melalui child theme.







